

#Ghostlab demo software
(“Ghostlab”), a software company that designs and develops software to improve the functionality and accessibility of modern financial technology and services, including Bitcoin ATM machines. (TSXV: BTCW) (“Bitcoin Well” or the “Company”), a company offering convenient, secure and reliable ways to buy, sell and use bitcoin through a trusted Bitcoin ATM network and suite of web-based transaction services, is pleased to announce that it has entered into a share purchase agreement on Augfor the acquisition of Ghostlab Inc. 11, 2021 (GLOBE NEWSWIRE) - Bitcoin Well Inc. Lastly, it is up to you to decide which one is best suited for your workflow and budget.EDMONTON, Alberta, Aug. My only complaint with Ghostlab is that the UI seems a bit out of place in OS X I’m sure it looks fine in Windows though.
#Ghostlab demo how to
We have shown you how to perform “synchronized testing” both using a command line tool, Browser Sync, and an application with graphical interface. User interactions like scrolling, clicking, and filling out forms are also reflected at the same time.

It will automatically refresh all the connected Browsers whenever a change is made. When we trawl through the DOM tree, the respective elements in the browser is highlighted.Īnd ultimately you can also perform “synchronized testing”, similar to Browser Sync.
#Ghostlab demo code
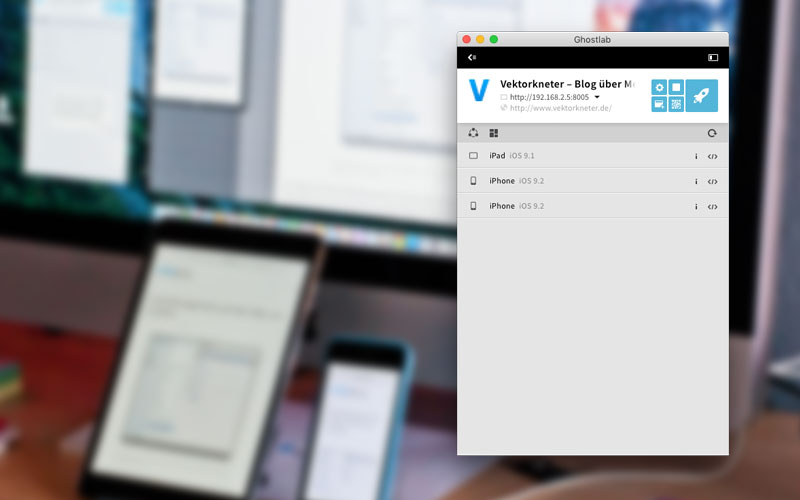
Click on the, and the code inspector (which looks similar to Chrome’s) will pop up. We can debug the project on each of these connected browsers/devices using the Ghostlab built-in code inspector. When we launch the project in any browser, Ghostlab will register it on the right sidebar. If you turn on the server in another project, it will switch off for the older project and turn on for the newly opened one. Note: The server is applicable only for one project at a time. Click on the rocket icon to launch the project in the default browser, or click the browser icon below the rocket to select other browsers. When the server is “on”, you will see the notification showing the server URL and Port at the bottom-left of the window application. To do so, you can simply click the arrow icon of the project list. Once the configurations are all set up, we can move on to turning the server on. Within these tabs, we can turn the Ghostlab server on or off, select which Browser to view the project on, change the project title or the URL, etc.Īs we mentioned above, Ghostlab is equipped with a built-in server which works for both static sites (only HTML and CSS) and dynamic sites which are built with PHP, Ruby, etc. Click on the icon to expand it for configuration options displayed in an array of tabs. Move the mouse cursor over the project icon and it will turn into a gear icon. We can also drag-and-drop the project list to switch their positions.įurthermore, we can configure each project. Ghostlab registers all the added projects as follows There are two options: we can drag-and-drop the project directory onto the application’s window, or we can copy-and-paste the URL address of the project, like so. The first thing that we have to do is add our projects to Ghostlab.
#Ghostlab demo install
Install it per your OS procedure, then launch it. It also provides a Trial version with all the features in place, so you can explore it before deciding to buy. Ghostlab comes at a US$49 price for a single license, which can be used in two computers. So, in this post, we are going to show you an alternative to doing synchronized testing using an Application called Ghostlab. A few people may prefer using Command Line, while some may prefer using an Application with a graphical interface as that is more intuitive to them. Interactions within the browsers such refreshing, clicking, and filling out forms are reflected across the browsers and connected devices in real-time.īut we know that everyone has their own working styles. If you have been following the post, you see that “synchronized testing” will boost your development workflow in terms of testing mobile-optimized website across multiple browsers and devices simultaneously.

In the previous post, we have shown you how to perform synchronized testing using Browser Sync.


 0 kommentar(er)
0 kommentar(er)
